
Se petit tutoriel vas vous expliquer rapidement comment faire une image réactive facilement sur internet. Il s'agit d'une image normal (animée ou fixe) qui peut avoir un (ou plusieurs) lien(s) cliquable dans une zone précise dans l'image (sans passer par une création Flash).

Ce tuto à été réaliser avec PhotoFiltre

Vous devez avoir quelques connaissances en HTML


Faites un Copier/Coller des Codes ci-dessous:
A placer entre les Balises "HEAD" - Code:
-
<map id="infobulle">
<area alt="Intro LoLeur Game'zZz" coords="LES-COORDONNES" href="URL-DU-LIEN" target="_blank" />
</map>
A placer entre les Balises "BODY" - Code:
-
<img usemap="#infobulle" src="http://URL-DE-L'IMAGE" />
1.
Héberger l'image de votre choix sur le net (Vous devez recopier l'url de l'image dans l'attribut "src").
2.
Lancez PhotoFiltre avec cette même image.
3.
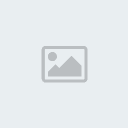
Sélectionner le champ que vous souhaiter rendre cliquable.
![[TUTO] Comment faire une image réactive Imagemap01](https://2img.net/h/infobulle.ucoz.com/screen/01/imagemap01.png)
Des coordonnées seront automatiquement affichés en bas de la fenêtre.
4.
Recopiées les coordonnées dans l'attribut "coords".
Les Coordonnées s'écrivent: 123,234,567,678
Astuces pour retrouver les Coordonnées:
Sur Photofitre les coordonnés sont en bas de la fenêtre: 123,234 ==> 567,678
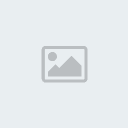
![[TUTO] Comment faire une image réactive Imagemap02](https://2img.net/h/infobulle.ucoz.com/screen/01/imagemap02.png) Sur Gimp
Sur Gimp elles seront dans la Barre d'outils: Position: 123,234 Taille: 444,444 Total: 567,678
![[TUTO] Comment faire une image réactive Imagemap03](https://2img.net/h/infobulle.ucoz.com/screen/01/imagemap03.png)
5.
Donnez un nom aux Attributs "id"
Les attibuts id servent de liaison entre la balise map et la balise img, si elles n'ont pas le même id, ou si elle en n'ont pas l'image s'affichera normalement sans les liens.
EXEMPLE:AVANT: APRÈS:
APRÈS:
Les Codes insérer:
- Code:
-
<map id="intro" name="intro">
<area alt="Intro LoLeur Game'zZz" coords="307,345,490,385" href="/portal.htm" target="_blank" />
</map>
<img usemap="#intro" src="http://loleur.ucoz.com/fa/intro-v2.png" border="0" width="955" height="578" title="Bienvenue chez les Loleurs" alt="Bienvenue chez les Loleurs" />
